2.8英寸分辨率为640×480(VGA)? ?像素密度286PPI
3.2英寸分辨率为480×320(HVGA)??像素密度167PPI
3.3英寸分辨率为854×480(WVGA)??像素密度297PPI
3.5英寸分辨率为480×320(HVGA)??像素密度165PPI
3.5英寸分[……]
正在浏览 网站前端 里的文章
1.?Twitter BootStrap (Apache v2.0;响应式)
时髦、直观并且强大的前端框架,让Web开发变得更加容易。
2.?Foundation (MIT;响应式)
最先进的响应式前端框架。
3.?[……]
<!– html document –>
02
<meta?name=”viewport”
03
????content=”
04
????????height = [pix[……]
会发现在IE6/7/8? FF12下,LI底部会多出几个像素,网上很多人说这是li的3pxbug,实际不然。底部的空隙和字体大小和高度有关。并不一定是3px。
出现这个bug的条件如下 必要条件: li的子元素设置了浮动(例如:本例中的span设置了左浮动)
充要条件: (IE6/7/8[……]
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
下面我们同样从其最语法和属性值开始一步一步来学习tr[……]
在国外,有很多设计思想已经逐渐的流行,应该说是很多网站设计思想始终是比国内的先进很多。
今天咱们就谈一谈极简主义设计,
极简主义设计已经被描述为最基本的设计,剔除了多余的元素、色彩、形状和纹理。
它的目的是使内容被突出出来并成为焦点。从一个视觉的角度来说,极简主义设计意味着平静和将[……]
通过背景位置的动态变换,你甚至可以做出像是用flash作出的精湛动画效果。我们可以通过这一插件实现。
有一个例子是Google.com搜索结果页的+1按钮。当鼠标移上去时,你可以看到一道闪光闪过。这其实就只是background position变换而已。
其背景图片是: ![]()
现在你可以[……]
这玩意最近很流行,之前在WEB开发笔记也分享了好几个这样的效果了,现在这个又是来自老外的网站,大家看一下吧。
Scrollorama

curtain.js

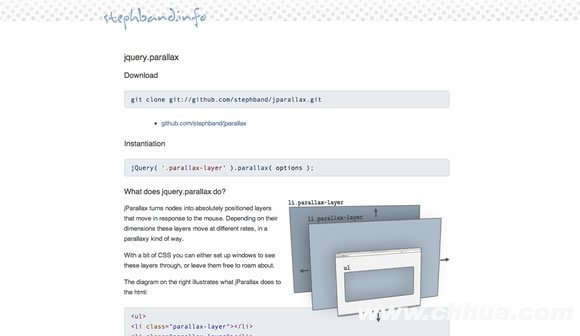
jQuery-Parallax

stellar.js

jparallax

Skrollr

Parallax[……]
什么是视差滚动?
视差滚动(Parallax Scrolling)是指让通过鼠标实现网页多层背景以不同的速度移动,从而形成立体的运动效果,带来非常出色的视觉和交互体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。这种网站通常通过鼠标滚轮滚动来实现,用超酷的视觉体验来取代枯燥的页面滚动[……]
iphone 在浏览网页的时间,“添加至主屏幕”后,那个图标是你网站的缩略图,不怎么好看。那么如何自定义网站“添加至主屏幕”的图标呢?就是下面的代码。
<link href="http://www.chhua.com/apple-touch-icon-57x57-precomposed.[......]