在网页的首页或图片专题页面很多地方都会用到图片滑动插件来循环切换多张图片,并且用户可以点击左右按钮来切换图片。相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。从这篇文章开始到接下来的几篇文章我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
1 FlexSlider
(Demo演示 | Download下载)
FlexSlider是一个非常出色的jQuery滑动切换插件,它支持所有主流浏览器,并有淡入淡出效果。适合所有初级和高级网页设计师使用。
 jQuery图片滑动切换插件 – Flexslider
jQuery图片滑动切换插件 – Flexslider
2 Bubble Slidershow Effect with jQuery
(Demo演示 | Download下载)
基于jQuery的泡泡图片滑动切换效果。Bubble Slidershow是一个很有意思的jQuery图片滑动切换插件。它通过泡泡效果来进行图片切换,动态效果很特别。非常适合做风景等照片的切换展示。Bubble Slidershow的代码是模块化的,你可以按你的需求随意修改。
 jQuery图片滑动切换插件 – 泡泡效果
jQuery图片滑动切换插件 – 泡泡效果
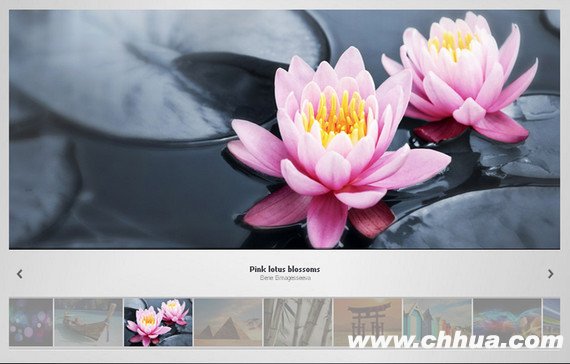
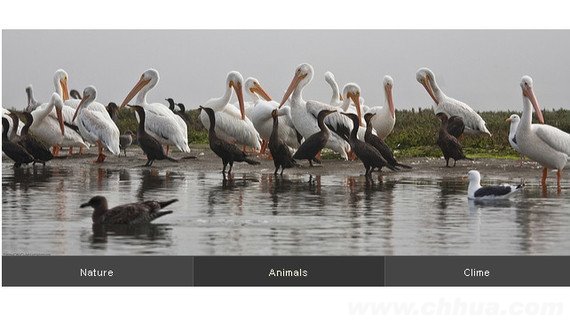
3 Responsive Image Gallery with Thumbnail Carousel
(Demo演示 | Download下载)
这个图片滑动切换插件非常适合用于照片的切换显示,它使用Elastislide的缩略图。用户可以点击缩略图或左右按钮显示对应的图片。另外它支持用户点击键盘的左右方向键切换图片。
 jQuery图片滑动切换插件 – 照片浏览
jQuery图片滑动切换插件 – 照片浏览
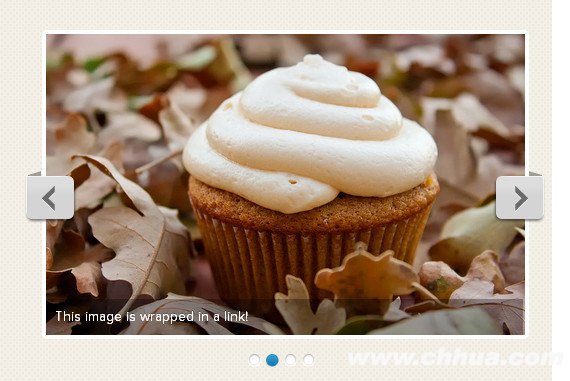
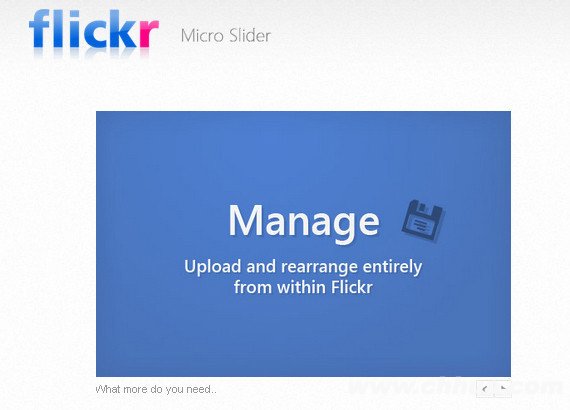
4 Circular Content Carousel with jQuery
(Demo演示 | Download下载)
这个图片滑动切换插件合适用于步骤讲解,或产品介绍。当用户点击More按钮时当前内容会移动到最左边,然后显示一个文本框用于显示更多信息。并且可以点击左、右按钮切换内容。
 jQuery图片滑动切换插件 – 滑动及弹出层
jQuery图片滑动切换插件 – 滑动及弹出层
5 Lateral On-Scroll Sliding with jQuery
(Demo演示 | Download下载)
这个插件其实已经超越了图片滑动切换的功能。它的作用是用户可以点击按钮,然后自动向上或向下滑动定位到网页的某个位置。网页的内容分成左右两栏,插件的滑动很流畅。可以用于时间线的定位。
 jQuery图片滑动切换插件 – 时间轴动态滑动
jQuery图片滑动切换插件 – 时间轴动态滑动
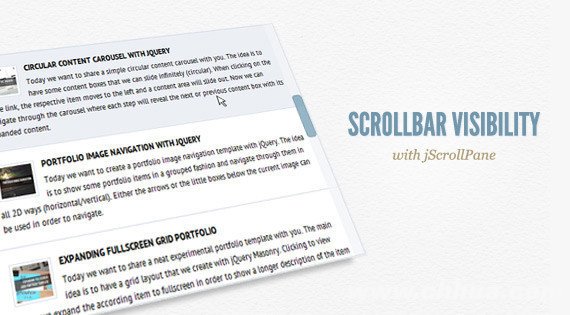
6 jScrollPane实现隐藏滚动条效果
(Demo演示 | Download下载)
这个滑动插件也是广义的滑动效果插件,它的作用是用于隐藏页面的滚动条。只有当用户鼠标移动到内容上方时才会出来滚动条。
 jQuery图片滑动切换插件 – 隐藏滚动条
jQuery图片滑动切换插件 – 隐藏滚动条
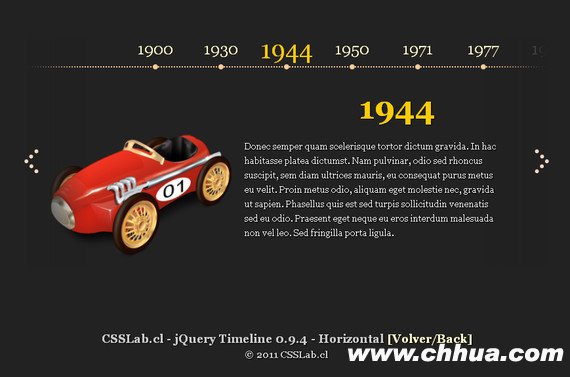
7 Timelinr
(Demo演示 | Download下载)
跟第5个插件很类型,它是一个基于时间线的jQuery滑动插件。你可以自定义它的滑动速度,透明度等效果。同时运行横向和纵向两种滑动切换模式。
 jQuery图片滑动切换插件 – 时间轴动态滑动
jQuery图片滑动切换插件 – 时间轴动态滑动
8 SmartGallery
(Demo演示 | Download下载)
SmartGallery是一个非常出色的照片滑动切换展示的jQuery插件。它支持12种不同的图片过渡切换效果。并有小缩略图。
 jQuery图片滑动切换插件 – 照片浏览效果
jQuery图片滑动切换插件 – 照片浏览效果
9 Xml Driven Vertical News Scroller Script Vscroller
(Demo演示 | Download下载)
读取Xml的新闻纵向滚动效果。Vscroller可以用于新闻滚动显示的效果。它通过读取一个XML文件,并通过其漂亮的效果表现出来。
 jQuery图片滑动切换插件 – 新闻滑动滚动效果
jQuery图片滑动切换插件 – 新闻滑动滚动效果
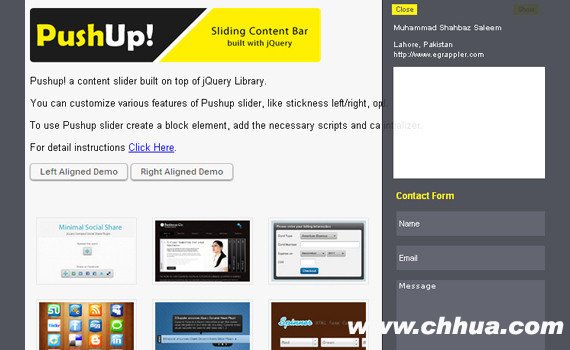
10 PushUp
(Demo演示 | Download下载)
这个插件的功能也已经超越图片滑动切换的范畴。它的作用是当网页需要弹出一个新层来展示更多内容时,它可以固定显示在网页的左边或右边,以展示更多的内容。

jQuery图片滑动切换插件 – 弹出固定层
11 Skitter
(Demo演示 | Download下载)
Skitter是一个外观很酷的图片幻灯片滑动切换jQuery插件。专门用于照片的切换展示,并且有很好的扩展性。
 jQuery图片滑动切换插件 – Skitter
jQuery图片滑动切换插件 – Skitter
12 Diapo
(Demo演示 | Download下载)
Diapo也是一款免费开源的jQuery图片幻灯片展示插件。你可以将其用在任何商业用途。它可以用于首页和多张照片切换展示。
 jQuery图片滑动切换插件 – Diapo
jQuery图片滑动切换插件 – Diapo
13 Craftyslide
(Demo演示 | Download下载)
Craftyslide也是一个基于jQuery的照片幻灯片展示插件。它的界面很简洁,整合到网页项目中的方法也很简单。
 jQuery图片滑动切换插件 – Craftyslide
jQuery图片滑动切换插件 – Craftyslide
14 Responsly.js
(Demo演示 | Download下载)
Resonsly.js是一个基于CSS3和jQuery的交互式照片幻灯片滑动切换显示插件。其使用了最新的CSS3效果。
 jQuery图片滑动切换插件 – Responsly.js
jQuery图片滑动切换插件 – Responsly.js
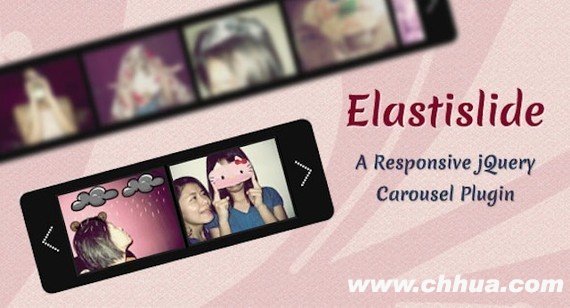
15 Elastislide
(Demo演示 | Download下载)
Elastislide是一款基于jQuery的交互式图片循环切换的幻灯片展示插件。这个插件的特点在于它可以自动调整和缩放图片的大小以适应各种尺寸的显示器。
 jQuery图片滑动切换插件 – Elastislide
jQuery图片滑动切换插件 – Elastislide
16 Blueberry
(Demo演示 | Download下载)
Blueberry也是一个开源的jQuery交互式照片滑动切换插件。它是一个简约风格的插件。
 jQuery图片滑动切换插件 – Blueberry
jQuery图片滑动切换插件 – Blueberry
17 Slidorion
(Demo演示 | Download下载)
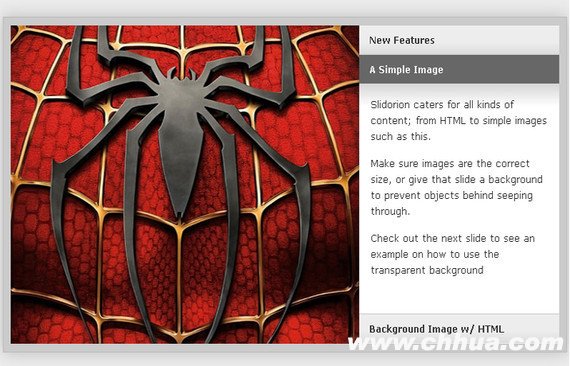
Slidorion这个图片滑动切换插件会在右侧显示补充文字内容。访问者点击对应的文字标题切换到相应的幻灯片。这是一个传统样式的滑动切换插件。
 jQuery图片滑动切换插件 – Slidorion
jQuery图片滑动切换插件 – Slidorion
18 bxSlider
(Demo演示 | Download下载)
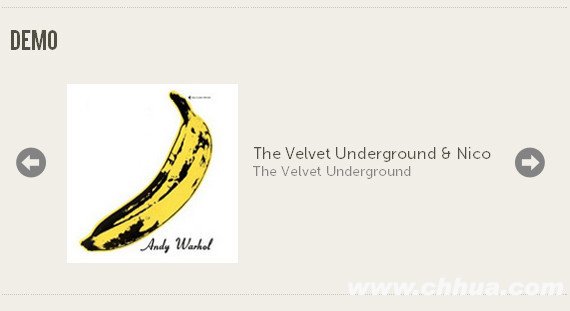
bxSlider是一个优雅的幻灯片滑动切换插件。左侧显示图片,右侧显示文字内容。它没有边框,显示效果很好。
 jQuery图片滑动切换插件 – bxSlider
jQuery图片滑动切换插件 – bxSlider
19 Minimit
(Demo演示 | Download下载)
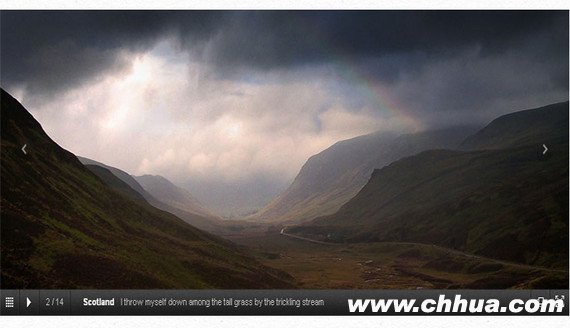
Minimit是一个可以自定义的jQuery插件,它完美地支持了照片库和幻灯片的交互切换操作。
 jQuery图片滑动切换插件 – Minimit
jQuery图片滑动切换插件 – Minimit
20 Galleria
(Demo演示 | Download下载)
Galleria是介绍的第20个照片库幻灯片滑动切换jQuery插件。它支持照片的左右切换,暂停、标题和简介内容。也可以全屏和支持在新窗口中展示图片。是一款功能非常完善的照片滑动切换循环滚动展示插件。非常适合照片的展示。
 jQuery图片滑动切换插件 – Galleria
jQuery图片滑动切换插件 – Galleria
21 jQuery Image Gallery
(Demo演示 | Download下载)
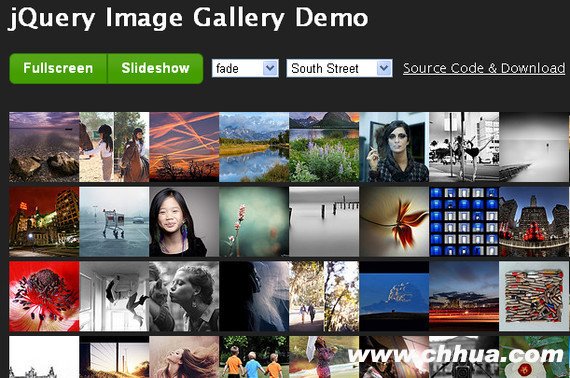
这是一个标准和照片切换展示jQuery插件,整合到网站中的方法很简单。
 jQuery图片滑动切换插件 – jQuery Image Gallery
jQuery图片滑动切换插件 – jQuery Image Gallery
22 rlightbox
(Demo演示 | Download下载)
rlightbox可以处理多种内容,包括图片、视频。适合与英文站处理显示YouTbe和Vimeo视频。
 jQuery图片滑动切换插件 – rlightbox
jQuery图片滑动切换插件 – rlightbox
23 jQuery MB Bgnd Gallery
(Demo演示 | Download下载)
MB Bgnd滑动切换插件很有特色,它能够将一张大图片设置为背景,并且可以随操作对背景图片进行滑动切换。切换支持使用键盘的方向键。并且图片会自动随窗口的大小进行调整。
 jQuery图片滑动切换插件 – MB Bgnd
jQuery图片滑动切换插件 – MB Bgnd
24 PikaChoose
(Demo演示 | Download下载)
PikaChoose是一个轻量级的jQuery滑动切换插件。安装方法非常简单。适合新闻、广告的滑动展示。
 jQuery图片滑动切换插件 – PikaChoose
jQuery图片滑动切换插件 – PikaChoose
25 缩略图循环流动展示插件
(Demo演示 | Download下载)
这个插件适合用于小图片的循环展示。
 jQuery图片滑动切换插件
jQuery图片滑动切换插件
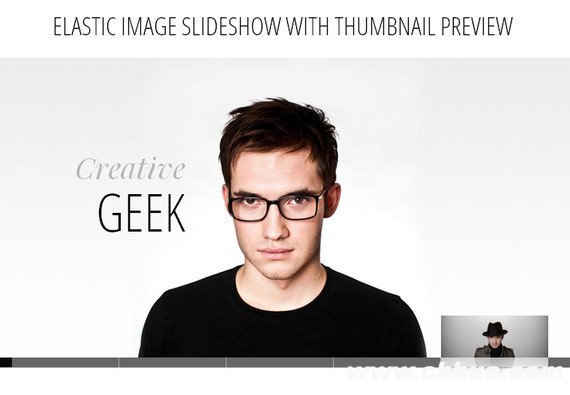
26 Elastic Image Slideshow
(Demo演示 | Download下载)
Elastic Image Slideshow是一个简约的图片滑动切换插件。它可以根据窗口的大小调整图片的大小,并有一条很窄很酷的缩略图功能。
 jQuery图片滑动切换插件 – Elastic Image Slideshow
jQuery图片滑动切换插件 – Elastic Image Slideshow
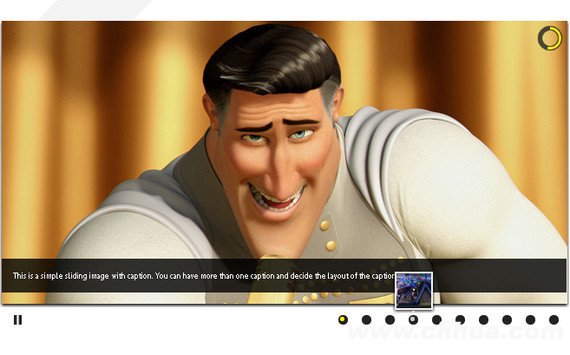
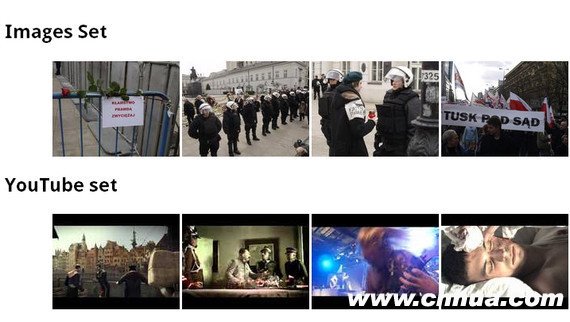
27 全屏+HTML5+声音的jQuery滑动切换插件
(Demo演示 | Download下载)
这个插件是这个集合中最酷的一个。全屏图片滑动切换加上酷的音效和缩略图。动作效果也很有动感。
 jQuery图片滑动切换插件 – 全屏+HTML5+声音的jQuery滑动切换插件
jQuery图片滑动切换插件 – 全屏+HTML5+声音的jQuery滑动切换插件
28 图片墙+jQuery效果
(Demo演示 | Download下载)
这个插件非常适合照片的展示。它能够像一面墙一样将照片随意贴在墙上,当点击一张图片时会在右边显示图片更多的介绍文字。它使用了CSS3的代码。
 jQuery图片滑动切换插件 – 图片墙+jQuery效果
jQuery图片滑动切换插件 – 图片墙+jQuery效果
29 图片旋转切换插件
(Demo演示 | Download下载)
 jQuery图片滑动切换插件 – 图片旋转切换插件
jQuery图片滑动切换插件 – 图片旋转切换插件
30 弹出层方块拼全滑入
(Demo演示 | Download下载)
这个插件也超出了滑动切换的概念。它的使用是当你点击左侧菜单的选项时弹出层会以多个Box(方块)的形式飞入。当点击X关闭弹出层时又会以多个方块滑出。
 jQuery图片滑动切换插件 – 弹出层方块拼全滑入
jQuery图片滑动切换插件 – 弹出层方块拼全滑入
31 Supersized 3.2 – 全屏图片滑动切换jQuery插件
(Demo演示 | Download下载)
你可以使用这个照片滑动切换插件制作出很酷的全屏照片展示效果。
 jQuery图片滑动切换插件 – Supersized 3.2
jQuery图片滑动切换插件 – Supersized 3.2
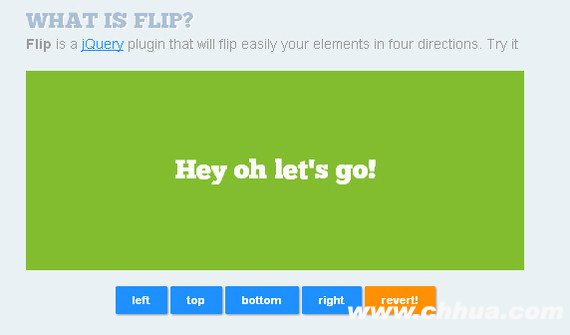
32 Flip Box
(Demo演示 | Download下载)
Flip Box顾名思义可以给图片切换展示实现向上、向下、向左和向右的弹性滑动效果。
 jQuery图片滑动切换插件 – Flip Box
jQuery图片滑动切换插件 – Flip Box
33 Innovation Slide
(Demo演示 | Download下载)
你可以使用Innovation Slide制作切牌、流牌动作的照片滑动切换效果。图片可以进行8个方向的切换,很有创意的一个jQuery图片滑动切换插件。
 jQuery图片滑动切换插件 – Innovation Slide
jQuery图片滑动切换插件 – Innovation Slide
34 TN3 Gallery
(Demo演示 | Download下载)
使用TN3 Gallery可以制作出超炫的图片集照片幻灯片切换效果。TN3 Gallery支持多种照片切换过渡效果。并支持XML和Flickr。
 jQuery图片滑动切换插件 – TN3 Gallery
jQuery图片滑动切换插件 – TN3 Gallery
35 Canvas照片过滤效果切换插件
(Demo演示 | Download下载)
这是一个jQuery教程的Demo效果展示。它使用了HTML5的Canvas元素,在照片切换过渡时会有类似iPhone照相瞬间关闭镜头的效果。
 jQuery图片滑动切换插件 – Canvas照片过滤效果切换插件
jQuery图片滑动切换插件 – Canvas照片过滤效果切换插件
36 Photobooth和PHP,Jquery和CSS3照片插件
(Demo演示 | Download下载)
这个插件的作用是访客可以使用其摄像头在网页上拍照,并将其上传到CSS3效果的界面。
 jQuery图片滑动切换插件 – Photobooth和PHP,Jquery和CSS3照片插件
jQuery图片滑动切换插件 – Photobooth和PHP,Jquery和CSS3照片插件
37 jqFlick – Flickr驱动的幻灯片插件
(Demo演示 | Download下载)
这个插件支持通过Flickr的API读取照片,并制作漂亮的照片幻灯片展示的jQuery插件。
 jQuery图片滑动切换插件 –
jQuery图片滑动切换插件 –
Flickr驱动的幻灯片插件
38 HTML5 Slideshow
(Demo演示 | Download下载)
这是一个非常漂亮的HTML5效果的照片滑动切换插件。
 jQuery图片滑动切换插件 – HTML5 Slideshow
jQuery图片滑动切换插件 – HTML5 Slideshow
39 Slides
(Demo演示 | Download下载)
 jQuery图片滑动切换插件 – Slides
jQuery图片滑动切换插件 – Slides
40 Slidy
(Demo演示 | Download下载)
Slidy是一个制作图片滑动切换的jQuery教程。初学者可以参考学习如何制作一个图片滑动插件。
 jQuery图片滑动切换插件 – Slidy
jQuery图片滑动切换插件 – Slidy
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 40个有创意的jQuery图片和内容滑动及弹出插件收藏 http://www.chhua.com/web-note4749
评论