随着移动端出现,Web上有很多问题出现,比如说触摸事件(Touch Event)。随着问题的出现,总是有很多解决方案的。通过jQuery插件为移动端解决触摸事件。我想你知道一些jQuery插件,或许会有其他更好的解决方案。
就算是你不知道也无防,现在只要你会运用你手中的互联网,什么资料你都能很方便得到。但有时候工作忙没时间查找,今天在Design Your Way站上看到一篇有关于这方面的文章,这里搜集了43个有关于jQuery Touch事件插件。希望对大家有所帮助。
1、Hammer.js
2、iScroll 4
3、Ember.js
4、jquery.pep.js
5、Swipe
6、Overscroll
7、Swiper
8、Multi-Touch for your Desktop Browser
9、Generalized input on the cross-device web
10、FlipPage
11、FlipPage
12、jQuery Mobile
13、jQuery UI Touch Punch
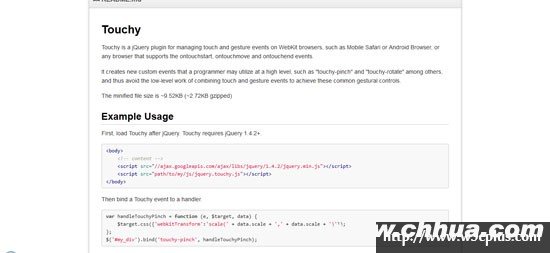
14、Touchy
15、Zynga Scroller
16、jGestures: a jQuery plugin for gesture events
17、TouchScroll, a scrolling layer for WebKit mobile
18、Touchy.js
19、Tappable
20、pull-to-refresh.js
21、Creating Fast Buttons for Mobile Web Applications
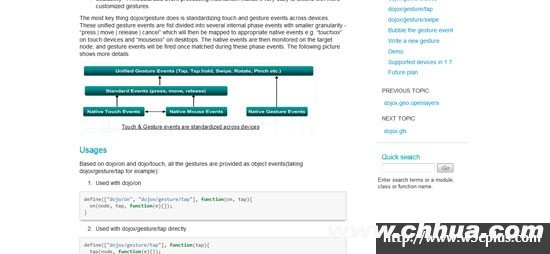
22、dojox.gesture
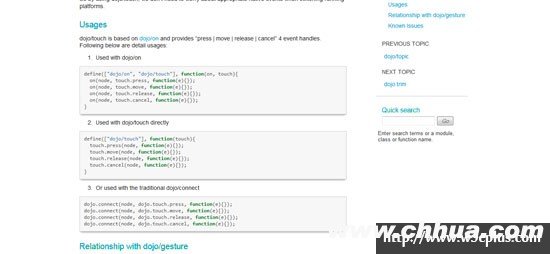
23、dojo.touch
23、Overthrow
24、jQuery Mobile Pagination Plugin
25、thumbs.js: Add touch support to your browser
26、TouchSwipe: a jQuery plugin for touch devices
27、Phantom Limb
28、energize.js
29、TipTap
30、DoubleTap for jQuery
31、Touché
32、jQuery.event.swipe
33、jQuery.event.move
34、toe.js
35、Jester: Simple Gesture Recognition in JavaScript
36、WKTouch
37、SwipeSlide: A Zepto Plugin for iOS like swipe navigation
38、Interact
39、Lightning Touch
40、jsTouchLayer
41、Antiscroll
42、Touch Events and Abstractions
43、Interaction
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 43个处理触摸事件的jQuery插件 http://www.chhua.com/web-note4511











































评论