在国外,有很多设计思想已经逐渐的流行,应该说是很多网站设计思想始终是比国内的先进很多。
今天咱们就谈一谈极简主义设计,
极简主义设计已经被描述为最基本的设计,剔除了多余的元素、色彩、形状和纹理。
它的目的是使内容被突出出来并成为焦点。从一个视觉的角度来说,极简主义设计意味着平静和将思想带回本真。
这个设计运动始于瑞士,然后被用于多种媒体:图形设计、建筑、音乐、文学、绘画以及最近的网页设计。
尽管极简主义已经有几十年了,早期的互联网并没有能够展示它。即便除了旋转的logo、滚动和鲜艳的色彩之外,网站设计依然常常是杂乱和咄咄逼人的。
正如提到的,极简主义将最重要的内容带到最前面并为用户避免分散注意力。如果一个页面有太多的元素,浏览者将迷惑于去看哪里或误解每个元素的优先级。一个极简主义设计将焦点正好放到正确的内容上。
其实,很多设计就是这样,越是简单也就越是丰富,越是丰富了,其实就是变的复杂,而与内容的“丰富”背道而驰!
1. James Day Photo
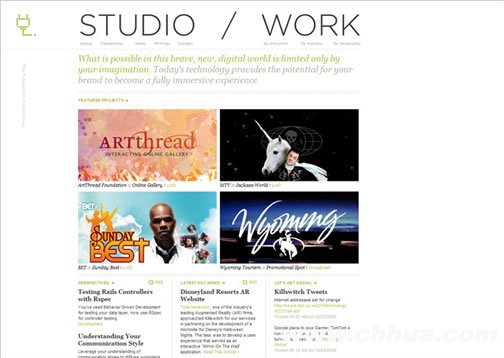
2. Killswitch Collective
3. Lonely
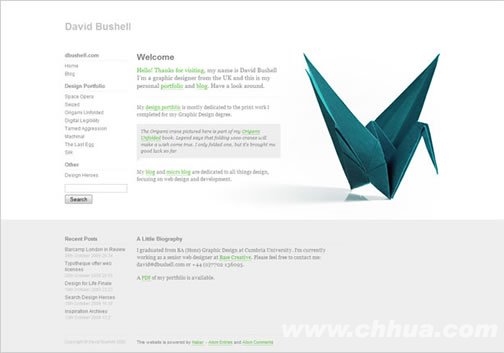
4. DBushell
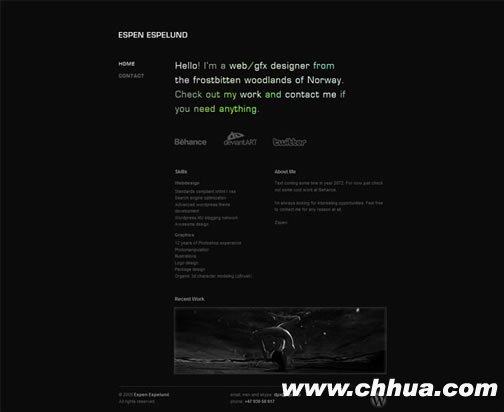
5. XPD.no
6. Toy NY
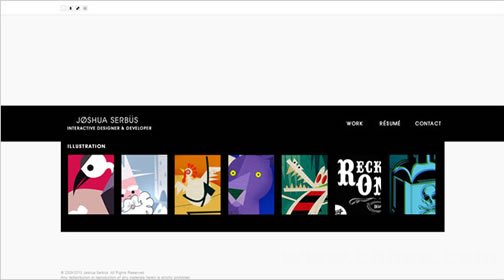
7. Joshua Serbus
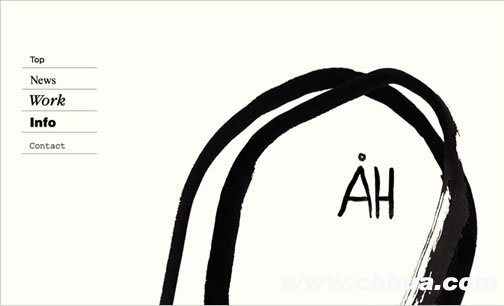
8. Ah-Studio
9. Symour Powell
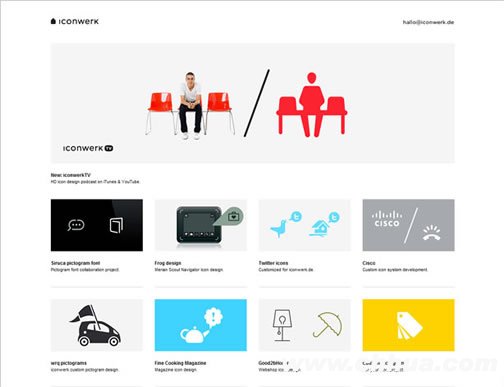
10. Icon Werk
11. Neil Wilson Architects
12. Non-Format
13. Zaum
14. Checkland Kindlysides
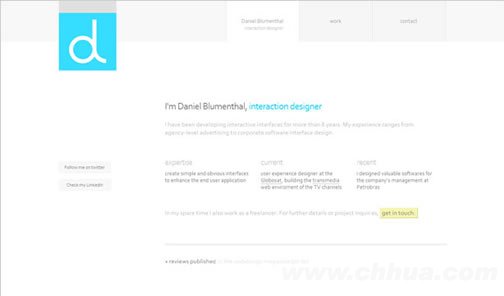
15. Blumenthal
16. Tink London
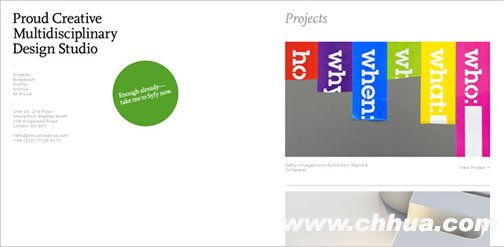
17. Proud Creative
18. Kimag
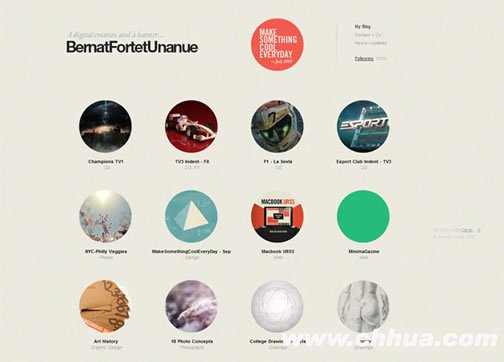
19. Bernat Fortet
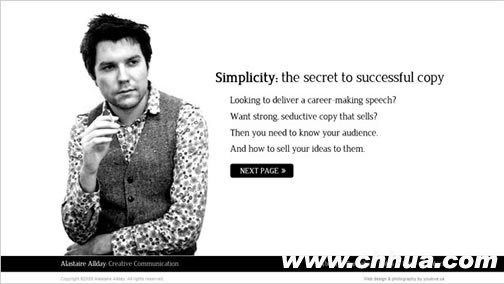
20. All Day
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 20个极简主义网站设计欣赏 http://www.chhua.com/web-note4160




















评论