什么是视差滚动?
视差滚动(Parallax Scrolling)是指让通过鼠标实现网页多层背景以不同的速度移动,从而形成立体的运动效果,带来非常出色的视觉和交互体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。这种网站通常通过鼠标滚轮滚动来实现,用超酷的视觉体验来取代枯燥的页面滚动,从而“吸引”用户走向自己的目标。
这里收集了60个超酷的使用视觉滚动效果的网站,希望能够给大家一些参考~~如果你有发现更好的此类网站,欢迎分享~~
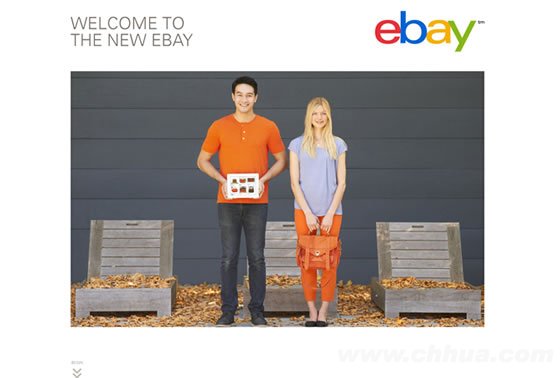
New ebay
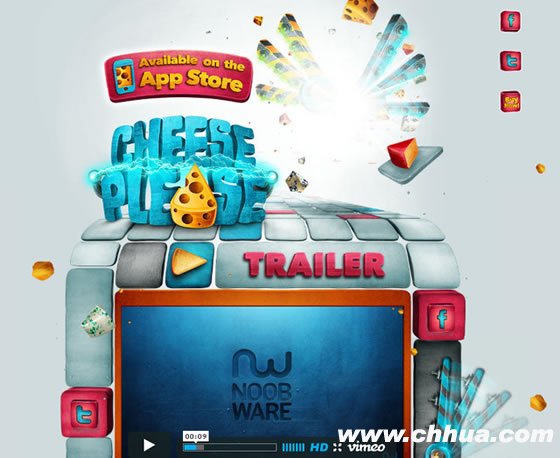
Cheese Please
Q Music Titanic
Putzengel
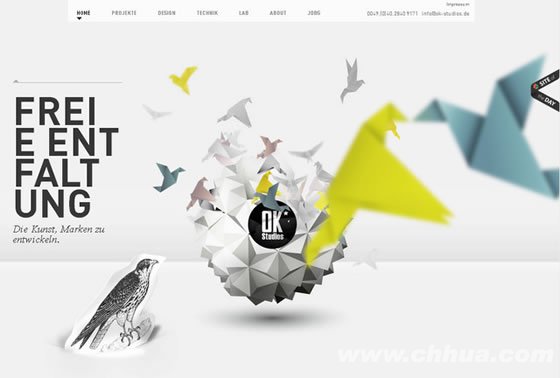
OK Studios
Nike Better World
Ben the Bodyguard
Egopop Creative Studio
Smokey Bones
Cultural Solutions
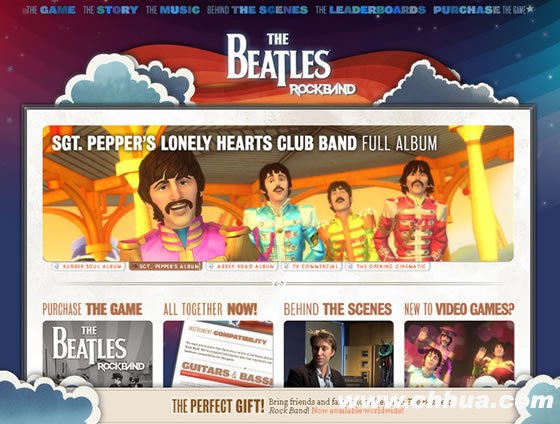
The Beatles Rock Band
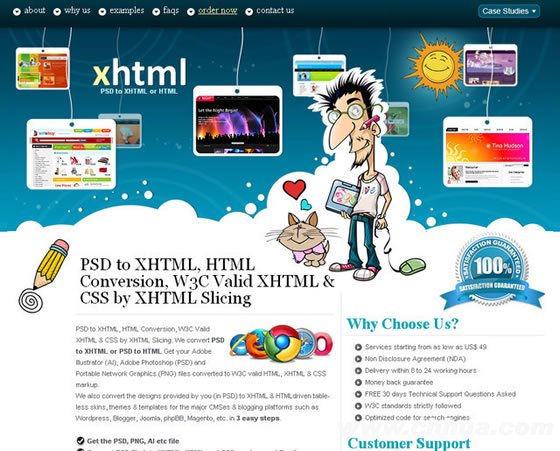
XHTML Slicing
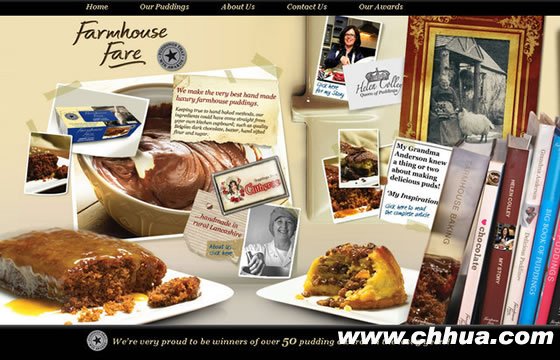
Farmhouse Fare
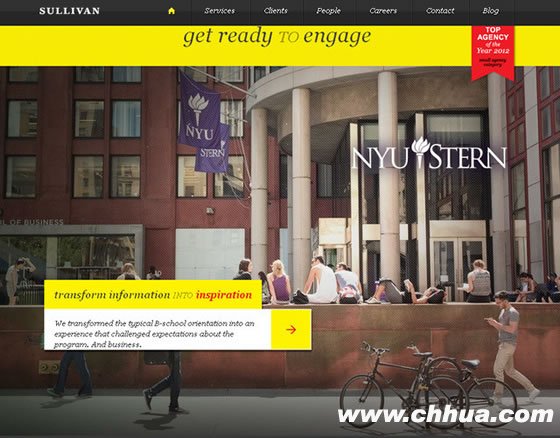
Sullivan NYC
I to Sie Ceni
Grab and Go
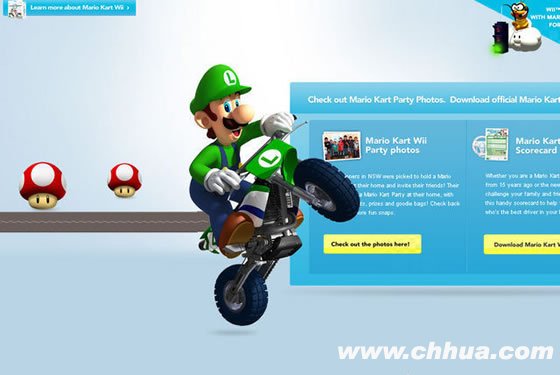
Micro-Site for Mario Kart Wii
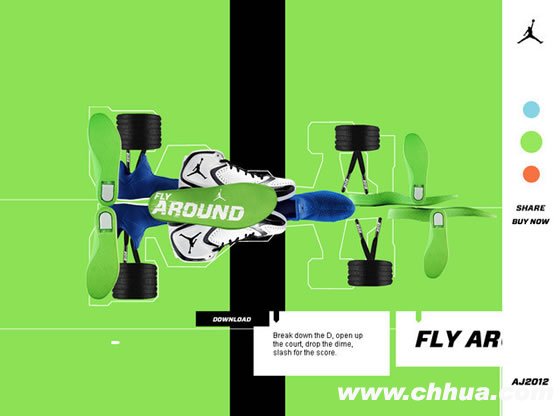
Air Jordan 2012
Micro-site for Mario Kart Wii
Unfold
Dentsu Network
ResIm
Jan Ploch
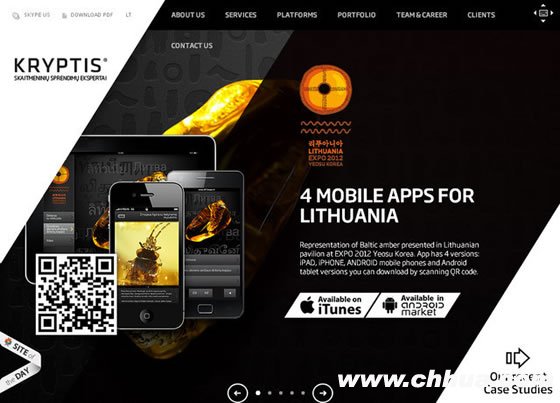
Kry-Ptis
Anna Safroncik
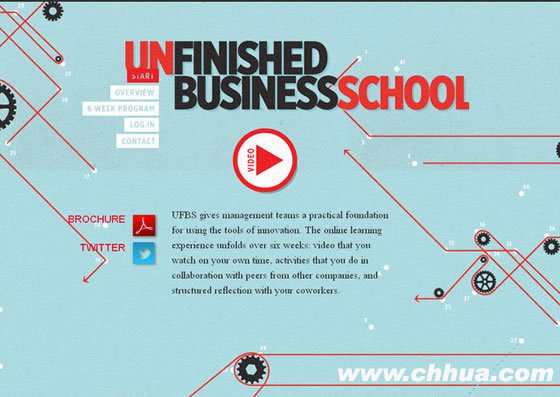
Unfinished Business
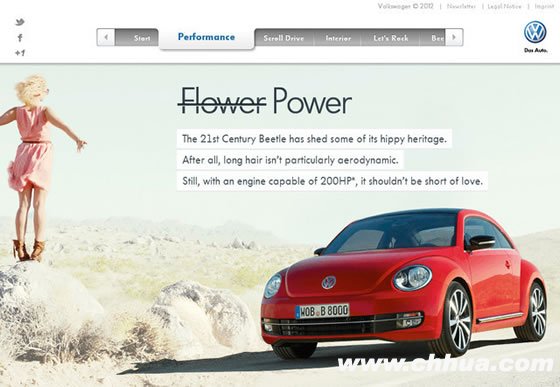
Volkswagen-Beetle
Appmiral
Atlantis World’s Fair
Johan Reinhold
Iutopi
Beautiful Explorer
Bagigia
Activate Drinks
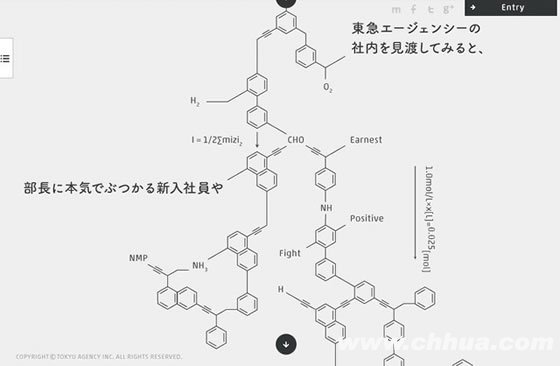
Tokyu Agency Recruit 2013
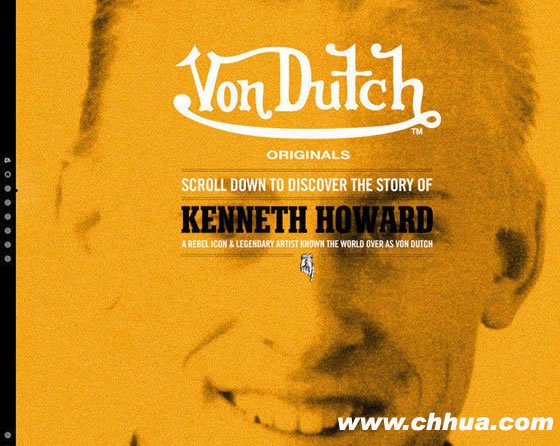
Von Dutch
Playtend
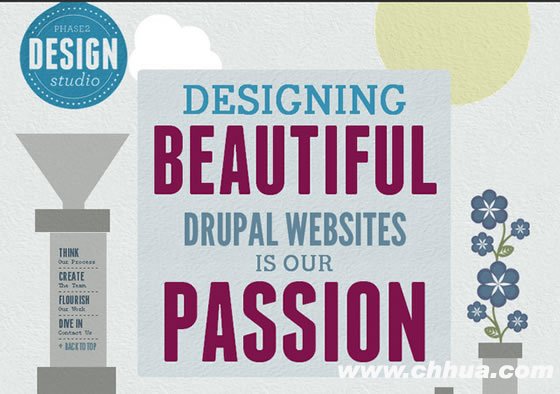
Phase 2 Design Studio
Friendly Gents
TokioLab
Krystalrae
No leath
Dangers of Fracking
Mo’s & Bows
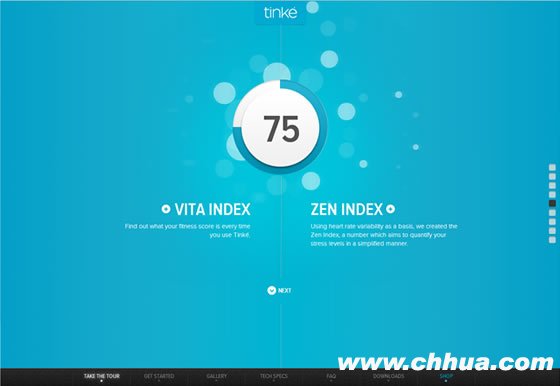
Tinke
Whiteboard
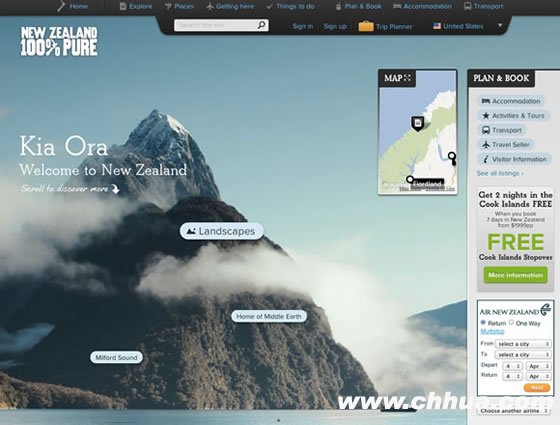
New Zealand
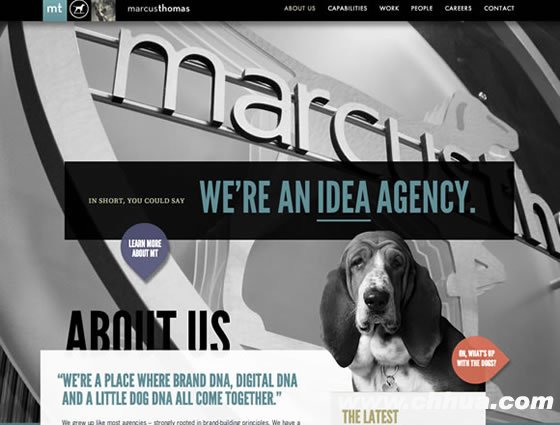
Marcus Thomas
Fishy
Soleil Noir
kinvara3
Smokey Bones
Laurentius : Jaarverslag 2010
ala
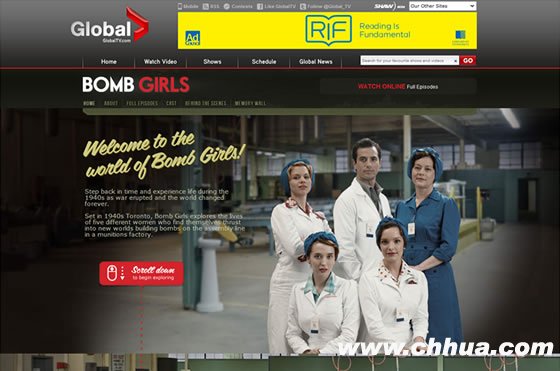
Bomb Girls
Head2Heart
Michelberger Booze<
Ascensión Latorre
Biamar
inTacto 10 Years
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 60多个超炫的视差滚动效果网站设计欣赏 http://www.chhua.com/web-note3855




























































评论