今天在给我自己的公司易网天成想写一个主页了,呵呵,想搞的炫一点,后来又一想,还是简单一点好。不过,在网上看到了这篇文章,写了很多JQ动画菜单的jQuery插件,有点像我以前发布的超酷JQ插件一文中的插件相似,与大家分享!
插件
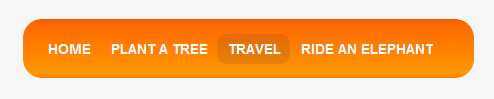
LavaLamp

相信很多人都见过这个很酷的菜单插件,也有很多网站成功的应用了这个插件。
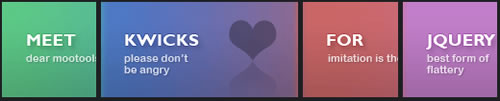
jquery Kwicks 插件

如果你多Mootools有些了解,或许会注意到Mootools上一版主页的一个滑动菜单效果(现在已经看不到了)。这个插件就是来自于这个效果,很酷,也很容易定制。使用这个插件不仅仅可以制作非常个性的菜单,制作某些步骤演示也非常合适——比如购物流程的演示。插件主页
仿Mac的停靠菜单插件

这是个仿苹果机的停靠菜单的一个jQuery插件,支持水平和竖直两种。查看插件页面。
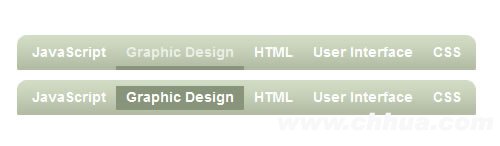
jquery滑动菜单

一个和LavaLamp很像的菜单,而且脚本只有不到1kb(lavalamp也是这么小),也比较容易使用。该菜单的原理是,通过在当前ul元素的下面(或者说”后面”更合适些?)添加一个额外的div,用position定位该div。然后用jquery和插件来控制这个div的大小和位置,并实现动画效果。
教程
CSS Sprites2 – 使用jquery制作动画菜单

知名博客alistapart的一个关于CSS Sprites的教程,这个网站对CSS Sprites的技术的普及起到了非常重要的作用。本文的目的是介绍基于javascript的CSS Sprites技术,只是是通过制作动画菜单的例子来讲解。非常值得一读。查看教程
使用jQuery的动画菜单

教你如何使用CSS和jquery的animate()函数改变背景色的透明度(opacity)来实现动画菜单的一个教程,讲的很详细,如果你看不懂英文没关系,能看懂教程中的代码就OK了。查看教程
使用CSS和jquery创建很酷的动画导航菜单

Nettus推出的一个教程,非常详细的讲解如何使用CSS和jquery制作很酷的动画效果的菜单。查看教程
CSS Dock Menu

来自www.ndesign-studio.com的一篇使用CSS制作停靠菜单的教程,使用了jquery机器FishEye插件。查看教程
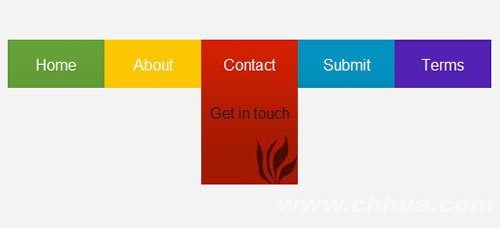
使用jquery制作平滑的动画导航

一个很不错的导航效果,这个教程很详细的讲解了制作这个菜单的步骤。使用了jquery的easing组件。查看教程
使用jquery实现动画背景图片

这是一个教程,作者结合了上面提到的CSS Sprites2教程,结合jquery 背景动画插件来实现的一个效果。这个效果很不错,很酷。查看教程。
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 10个超炫jQuery动画菜单插件 http://www.chhua.com/web-note2385
评论