Web开发人员和设计人员可能需要这些非常有用的jQuery插件,所以我已经编制了10个jQuery的选择框/下拉插件的列表。享受!
更新25/07/2012:#13选择框插件添加多个选择框插件。更新15/07/2012:增加ddSlick第12的选择框插件。更新05/04/2012:#11选择框插件的选择。
相关文章:
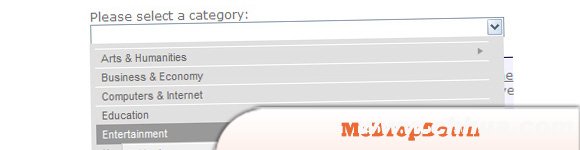
1。McDropDown
如果你需要制定一个独特的UI控件,允许用户选择一个复杂的层次结构树中的选项,那么这个插件是给你的。
2。LinkSelect
虽然有很多类似的插件,该关键的区别的LinkSelect插件的设计,以适应在有限的房地产。
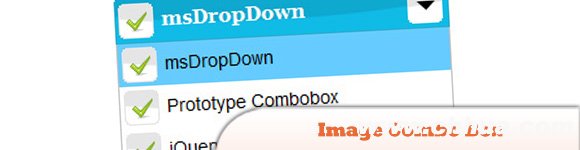
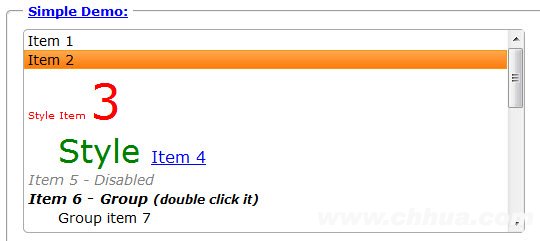
3。图像组合框
如果你厌倦了旧的时尚选择框尝试这一个。图像组合框。每个选项,您可以添加一个图标。它的工作原理与您现有的“选择”元素。
4。jQuery的链式选择
链组合框状态的国家组合框和组合框组合框状态的城市,你必须写下面的代码。
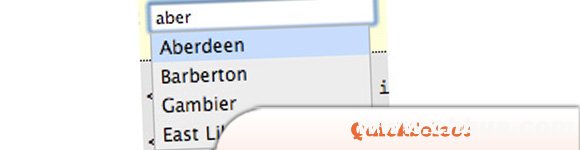
5。QuickSelect
QuickSelect插件允许你创建一个文本输入指定的选项的列表,和你的类型,这些选项显示在下方的输入框中的列表。您可以选择将它顶部的结果在输入框中输入,或使用箭头键选择一个选项。
6。jQuery的选择框插件
自定义选择框更换的jQuery UI源的启发。
7。Droplist过滤器
这是一个JavaScript工具添加任何下拉列表旁边的一个小的搜索窗口小部件。
8。jQuery的可检索的下拉插件
一个正常的下拉菜单(选择)元素的jQuery插件延伸到可搜索的。
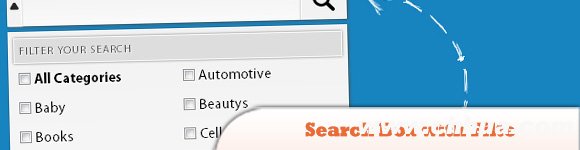
9。带过滤器的搜索框
此搜索框显示一个下拉菜单,用户点击后输入字段。菜单是作为一个过滤器的复选框选项,允许用户选择特定的类别为他的搜索。
10。性感组合的jQuery插件
一个jQuery插件,它允许你打开默认浏览器选择框,更具吸引力和实用的组合框。
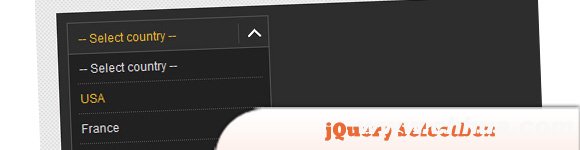
11。选择jQuery插件
选择的是一个JavaScript插件,长的,笨拙的选择框,让用户更友好。这是目前可用的jQuery和原型口味。
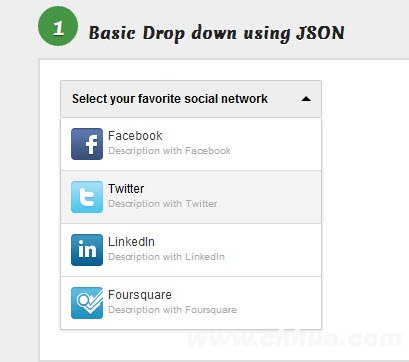
12。ddSlick jQuery插件
良好的下拉插件,否则无聊的下拉菜单中添加图片和描述。
13。jQuery的多个选择框插件
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 10 + jQuery的选择框/下拉插件 http://www.chhua.com/web-note4083













评论