近些年来,用户对视觉体验的要求不断提高,而设计师们也开始在网页设计中加入各种特效元素以满足用户的需求。其中有一种特效的效果很具有吸引力,它就是视差滚动效果。视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,可以带来非常出色的视觉体验。
随着这种炫酷的效果首次在Nike 2011年的 Nike Better World 项目中完美展现,如今这种视差滚动效果被越来越多的国外网站所应用,成为Web设计的热点趋势。因此,本文整理了十种关于此效果的教程和插件和大家分享,希望为你的网站设计提供一些灵感。
不过有两个方面需要读者注意:
- 以大量图片为特色的网站应该考虑图像的预加载问题,以便为用户提供更好更流畅的视觉体验;
- 某些网站页面在移动设备上的效果可能较之在PC上有所不同,一些功能也可能无法正常使用。
We hope our collection here helps you in your design and also serves as an inspiration to your website.
Parallax Slider
An awesome plugin to help you complete the depth and slider effect for your web. 
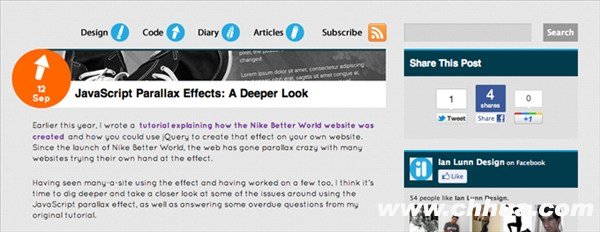
Javascript Parallax Effects (A Deeper Look)
A tutorial to help you add depth to your web. 
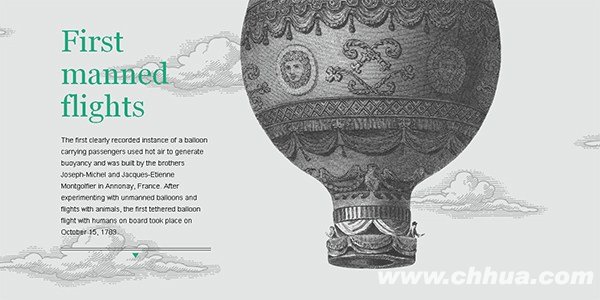
Behind the Scenes of Nike Better World
A short tutorial for those who are keen to recreate Nike’s scrolling effect. 
Build a parallax scrolling website interface with jQuery and CSS
A demo and tutorial for those who wish to have more knowledge in this field. 
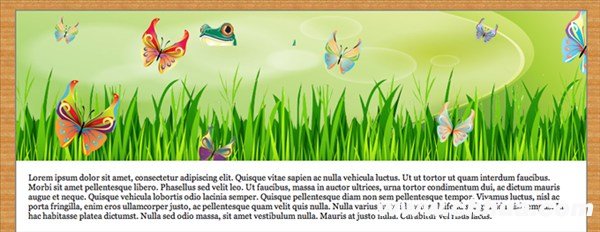
Create a Funky Parallax Background Effect Using JQuery
An intermediate tutorial to add scrolling clouds to your background. 
Animated Header Background
An effort to wow your audience with an animated header! 
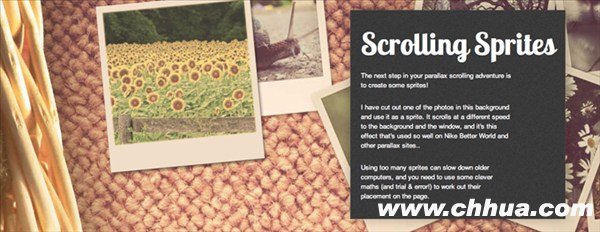
Parallax Scrolling Tutorial
An interesting tutorial with effects shown at the same time. 
JQuery Image Prallax
A plugin that gives an illusion of depth by repaeting it and animating movement. 
Stellar.js
A JQuery plugin that provides scrolling effects to any scrolling element. 
Curtain.js
Allows one to incorporate that grand curtain rising effect into your web. 
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 分享10个视差滚动效果的插件 http://www.chhua.com/web-note3836
评论