1.? jQuery Masonry — A layout plugin for jQuery
相信大家对于这个jQuery布局插件肯定不陌生,很多网站都使用它开发瀑布流布局。

2.? Isotope — An exquisite jQuery plugin for magical layouts
另外一个不错的布局插件。

3.? jQuery picture
一个超棒的响应式图片处理插件,可针对不同的屏幕设备来应用不同大小的图片。

4.? Really Simple Slideshow
超简单的幻灯插件,支持响应式设计。

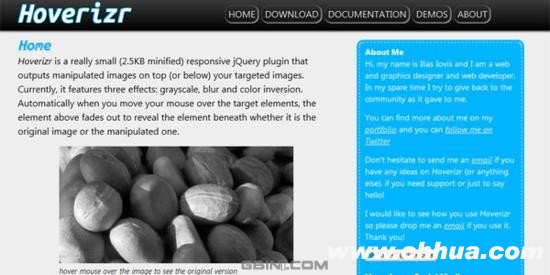
5.? Hoverizr – Responsive jQuery Photo manipulation plugin
一个支持图片响应式处理的插件。

6.? Response JS

7.? Responsive Image Gallery with a Thumbnail Carousel
支持响应式的图片轮播插件。

8.? scrolldeck
用来创建滚动式幻灯效果的jQuery插件。

9.? PhotoSwipe
支持不同设备的幻灯插件。

10.? Supersized – Fullscreen Background Slideshow
超棒的全屏幕幻灯效果插件,支持响应式。

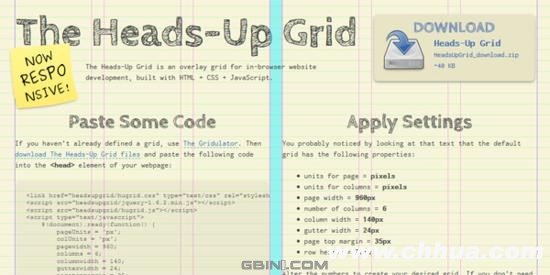
11.? The Heads-Up Grid

12.? Elastislide – A Responsive jQuery Carousel Plugin
另外一个轮播式幻灯插件。

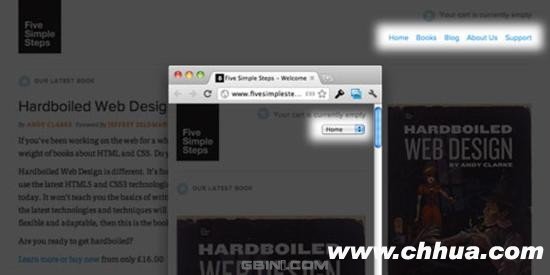
13.? Transform a Menu to a Dropdown for Small Screens
该插件可帮助你将导航转换为下拉菜单。

14.? ResponsiveSlides.js
响应式幻灯插件。

15.? Automatic Image Montage with jQuery

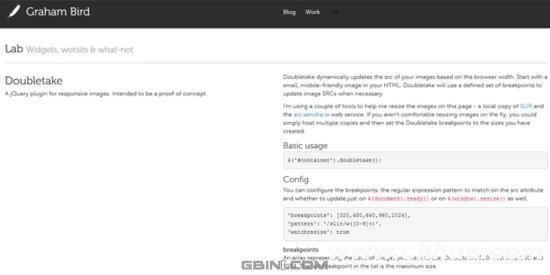
16.? Doubletake

17.? Blueberry – A responsive jQuery image slider
响应式图片幻灯插件。

18.? Adaptive Images in HTML
帮助你针对不同的屏幕自动创建图片HTML代码。

19.? FitText — jQuery plugin for inflating web type
一个帮助你生成合适字体的jQuery插件。

20.? FitVids.JS
帮助你生成响应式视频的jQuery插件。

自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 20个必备响应式网站设计jQuery插件 http://www.chhua.com/web-note3812
评论